So You Think You Know Photoshop
Think GIF is the most delicious kind of peanut butter? And AI was that weird sci-fi flick starring Haley Joel Osment? Well, y'all're non wrong. Simply today we're talking epitome formats and all those pesky piffling files that we use to create visual content for impress and web.
Every graphic you come across online is an image file. Most everything you see printed on paper, plastic or a t-shirt came from an image file. These files come up in a variety of formats, and each is optimized for a specific use. Using the right blazon for the right chore means your pattern will come out picture perfect and just how you intended. The incorrect format could hateful a bad print or a poor web image, a giant download or a missing graphic in an email.
So let's pause it down. Welcome to Image File Formats 101. Let's dive into the basics of each file type.

Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakup isn't perfect. For example, certain formats tin can actually contain elements of both types. Merely this is a good place to start when thinking about which format to use for your projects.
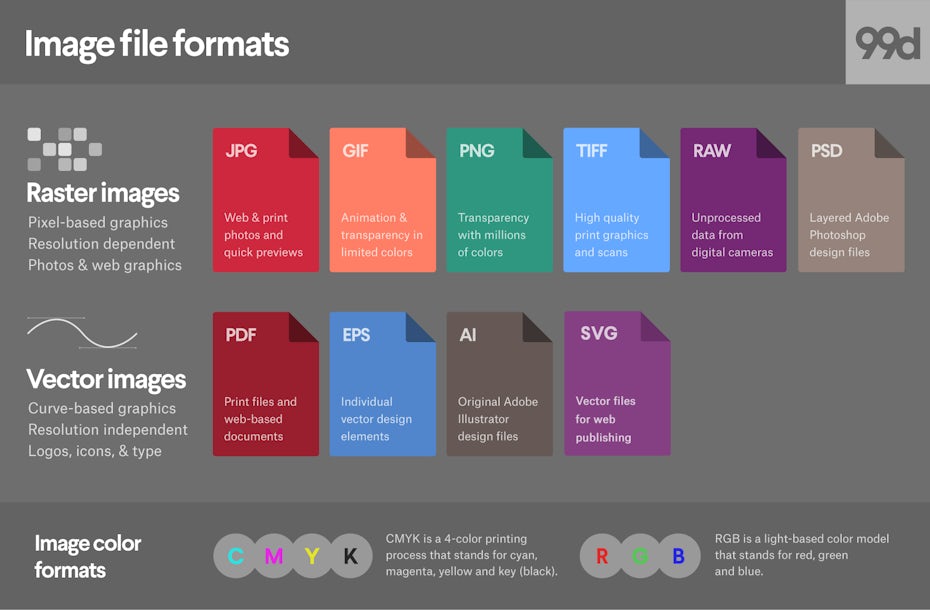
The different types of image file formats
—
- Raster file formats
- JPEG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Vector file formats
- EPS
- SVG
- AI
Raster file formats
—
What is a raster epitome
Raster images are made upwardly of a set filigree of dots chosen pixels where each pixel is assigned a color. Different a vector image, raster images are resolution dependent, meaning they exist at one size. When you transform a raster image, you stretch the pixels themselves, which can issue in a "pixelated" or blurry image. When you enlarge an image, your software is substantially guessing at what epitome data is missing based on the surrounding pixels. More frequently than not, the results aren't great.
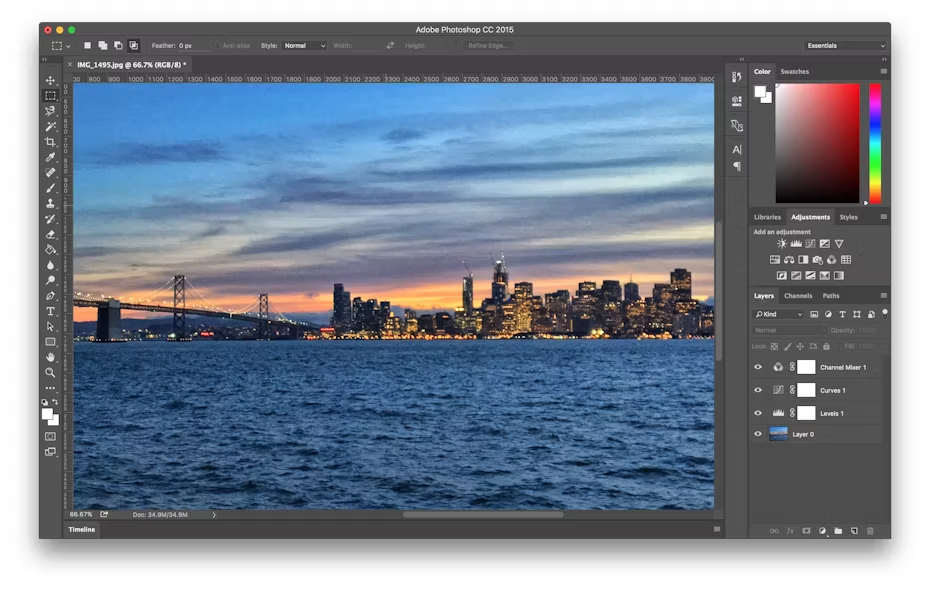
Raster images are typically used for photographs, digital artwork and web graphics (such as banner ads, social media content and email graphics). Adobe Photoshop is the industry-standard image editor that is used to create, pattern and edit raster images as well equally to add furnishings, shadows and textures to existing designs.
CMYK vs. RGB
All raster images tin be saved in one of ii main color models: CMYK and RGB.
CMYK a iv-color printing process that stands for c yan, 1000 agenta, y ellow and k ey (blackness). These colors represent the iv inks that will combine during the printing procedure. Files saved in this format volition be optimized for physical printing.
RGB is a calorie-free-based color model that stands for r ed, g reen and b lue. These are the three master colors of lite that combine to produce other colors. Files saved in this format will exist optimized for the web, mobile phones, film and video—anything that appears on a screen.
Lossy vs. lossless
Each raster image file is either lossless or lossy, depending on how the format handles your epitome information.
Lossless image formats capture all of the information of your original file. Zilch from the original file, photo, or slice of art is lost—hence the term "lossless." The file may still be compressed, merely all lossless formats will be able to reconstruct your epitome to its original state.
Lossy epitome formats approximate what your original image looks similar. For example, a lossy epitome might reduce the amount of colors in your image or analyze the epitome for any unnecessary data. These clever technical tricks will typically reduce the file size, though they may reduce the quality of your prototype.
Typically, lossy files are much smaller than lossless files, making them ideal to use online where file size and download speed are vital.
JPEG/JPG
JPEG is a lossy raster format that stands for Joint Photographic Experts Group, the technical team that developed it. This is i of the almost widely used formats online, typically for photos, email graphics and large web images similar banner ads. JPEG images take a sliding scale of compression that decreases file size tremendously, but increases artifacts or pixelation the more the prototype is compressed.
You should utilise a JPEG when…
- Y'all're dealing with online photos and/or artwork . JPEGs offer you the most flexibility with raster editing and compression making them ideal for web images that need to be downloaded chop-chop.
- You lot desire to print photos and/or artwork . At high resolution files with low compression, JPEGs are perfect for editing and then printing.
- You need to send a quick preview prototype to a client. JPEG images tin can be reduced to very small sizes making them great for emailing.
Don't utilise a JPEG when…
- Y'all need a web graphic with transparency. JPEGs do not have a transparency channel and must have a solid color background. GIF and PNG are your best options for transparency.
- You need a layered, editable paradigm. JPEGs are a flat image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable image.
GIF
GIF is a lossless raster format that stands for Graphics Interchange Format. The big question: how is information technology pronounced? The creator of GIF says "JIFF" like the peanut butter. This author (and lots of the world) says "GIFF" because graphics starts with a "guh." Anyhow, we'll leave that up to y'all. GIF is also a widely used web epitome format, typically for animated graphics like banner ads, email images and social media memes. Though GIFs are lossless, they can be exported in a number of highly customizable settings that reduce the amount of colors and paradigm data, which in plow reduces the file size.

You should use a GIF when…
- Y'all want to create web animation . GIF images hold all of the blitheness frames and timing information in ane single file. Paradigm editors like Photoshop make it like shooting fish in a barrel to create a brusk animation and export information technology every bit a GIF.
- Y'all demand transparency . GIF images take an "alpha channel" that tin can be transparent, so you can identify your prototype on whatsoever colored background.
- You need a small-scale file . The compression techniques in the GIF format allow prototype files to shrink tremendously. For very uncomplicated icons and web graphics, GIF is the best image file format.
Don't apply a GIF when…
- You lot need a photographic-quality image. Though GIFs tin can be high resolution, they have a limit of 256 colors (unless you know a few tricks). Photos typically have thousands of colors and will look flat and less vibrant (and sometimes weird due to color banding) when converted to GIF.
- You lot need to print an image. Because of the color limit, most printed photos will lack depth. If you lot demand to print photos, await at TIFF, PSD and JPG.
- You demand a layered, editable image. GIFs are a apartment image format meaning that all edits are saved into one image layer and cannot be undone. Consider a PSD (Photoshop) file for a fully editable prototype.
PNG
PNG is a lossless raster format that stands for Portable Network Graphics. Call up of PNGs as the adjacent-generation GIF. This format has born transparency, only can as well display higher color depths, which translates into millions of colors. PNGs are a spider web standard and are rapidly becoming i of the about mutual image formats used online.

You should use a PNG when…
- You lot need loftier-quality transparent web graphics . PNG images have a variable "blastoff channel" that tin have any caste of transparency (in dissimilarity with GIFs that only have on/off transparency). Plus, with greater color depths, you'll have a more vibrant paradigm than you lot would with a GIF.
- You have illustrations with limited colors . Though any paradigm will work, PNG files are best with a small color palette.
- Y'all need a small file . PNG files can shrink to incredibly tiny sizes—peculiarly images that are elementary colors, shapes or text. This makes it the ideal image file type for web graphics.
Don't utilise a PNG when…
- You lot're working with photos or artwork. Cheers to PNGs' high color depth, the format tin can easily handle high resolution photos. However, because it is a lossless spider web format, file sizes tend to become very large. If you're working with photos on the web, go with JPEG.
- You're dealing with a print project. PNG graphics are optimized for the screen. You can definitely print a PNG, but you lot'd be better off with a JPEG (lossy) or TIFF file.
TIFF/TIF
TIFF is a lossless raster format that stands for Tagged Paradigm File Format. Because of its extremely loftier quality, the format is primarily used in photography and desktop publishing. Y'all'll likely encounter TIFF files when you scan a document or take a photograph with a professional person digital camera. Practise annotation that TIFF files tin also be used equally a "container" for JPEG images. These files will be much smaller than traditional TIFF files, which are typically very large.
Y'all should utilize a TIFF when…
- You need loftier-quality print graphics. Along with RAW, TIFF files are amidst the highest quality graphic formats available. If you're printing photos—peculiarly at enormous sizes—use this format.
- You are making a high-quality browse. Using TIFF to scan your documents, photos and artwork volition ensure that yous have the all-time original file to work off of.
Don't apply at TIFF when…
- Y'all're working with spider web graphics. While many web browsers support it, TIFF files are optimized for print. Go with JPEG or PNG when you need to brandish loftier-quality images online.
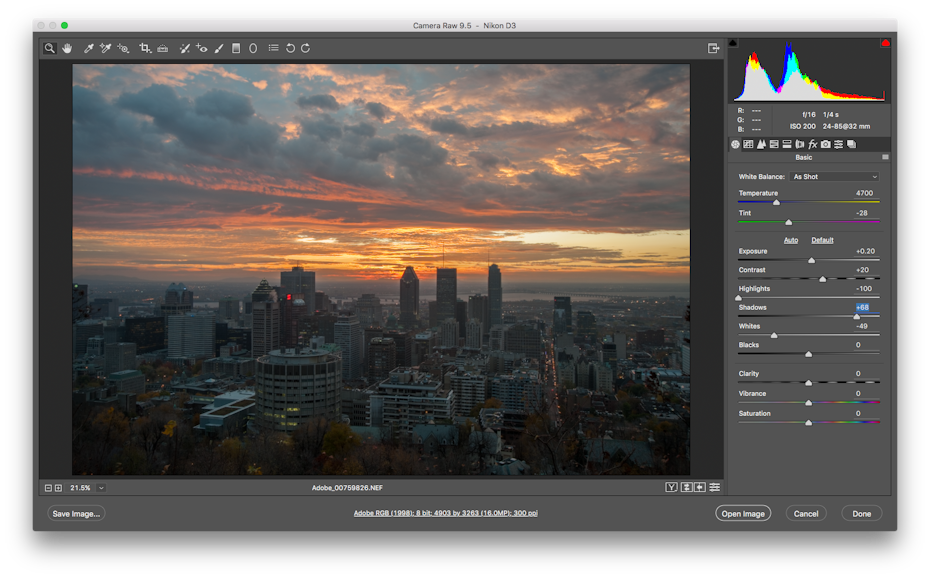
RAW
A raw image format contains the unprocessed data captured by a digital camera or scanner'southward sensor. Typically, images are processed (adapted for color, white rest, exposure, etc.) and and so converted and compressed into another format (east.thou. JPEG or TIFF). Raw images store the unprocessed and processed data in ii split files, so y'all're left with the highest quality image possible that you lot can edit non-destructively with a photo editing application like Photoshop. There are dozens and dozens of raw formats, but some of the typical formats are CRW (Canon), NEF (Nikon), and DNG (Adobe).

You should apply RAW when…
- You are shooting and editing photos . Make sure your camera is prepare to RAW and so you can capture the most versatile epitome. Then, employ a compatible photo-editing awarding to adjust your prototype.
Don't employ RAW when…
- You lot're working with web graphics. RAW is built for photograph editing. When y'all're fix to present your photos for the web, convert them to JPEG.
- You're set to impress your photos. Many printers won't accept raw formats, and then start convert to JPEG or TIFF.
PSD
PSD is a proprietary layered paradigm format that stands for Photoshop Document. These are original blueprint files created in Photoshop that are fully editable with multiple layers and image adjustments. PSDs are primarily used to create and edit raster images, but this unique format can also incorporate vector layers also, making it extremely flexible for a number of different projects. A PSD can be exported into any number of paradigm file formats, including all of the raster formats listed above.

You should use a PSD when…
- It'south time to retouch photos. Need to color correct a photo? Or add a layer of text? PSD = photos.
- You demand to edit artwork for digital or print. That could be a photograph, painting, drawing, or anything else. Photoshop is the right tool to make sure every line, shadow and texture is in place.
- You want digital images for the spider web like social media images, banner ads, email headers, videos etc. Creating these images in Photoshop will ensure they're right size and optimized for the web.
- You have to create a website or app mockup. Layers brand it easy to motion UI elements around.
- You want to go fancy with blitheness and video. Photoshop makes it easy to cut together simple video clips and add together graphics, filters, text, blitheness and more.
Don't use a PSD when…
- You need to post a photo online or send a preview to a customer. The web is JPEG friendly. Catechumen offset to brand sure your audience tin see your image (and so it won't take several minutes to download).
- You're ready to print your photos. Many printers won't take the PSD format, so showtime catechumen to JPEG or TIFF.
Vector file formats
—
What is a vector epitome
Vector images are digital artwork in which points, lines and curves are calculated by the computer. They essentially behemothic math equations, and every "equation" can be assigned a color, stroke or thickness (amid other styles) to turn the shapes into art. Unlike raster images, vector images are resolution in dependent. When yous shrink or enlarge a vector image, your shapes get larger, but you won't lose any detail or go whatever pixelation. Because your image volition always render identically, no thing the size, at that place is no such affair every bit a lossy or lossless vector image type.
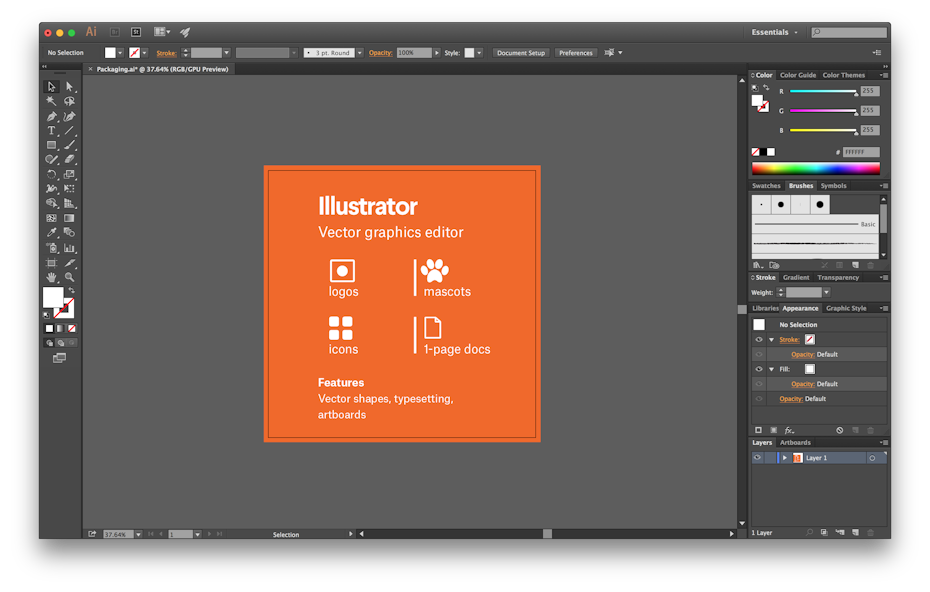
Vector images are typically used for logos, icons, typesetting and digital illustrations. Adobe Illustrator is the industry-standard epitome editor that is used to create, design and edit vector images (though it can as well incorporate raster images, as well).
PDF stands for Portable Document Format and is an paradigm format used to display documents and graphics correctly, no thing the device, application, operating arrangement or web browser. At its core, PDF files have a powerful vector graphics foundation, just tin can also display everything from raster graphics to form fields to spreadsheets. Considering information technology is a near universal standard, PDF files are frequently the file format requested by printers to send a final design into production. Both Adobe Photoshop and Illustrator can export directly to PDF, making it easy to start your design and get it ready for printing.
Y'all should use a PDF when…
- You lot're gear up to impress . As nosotros mentioned, many printers adopt PDF as their chief delivery format because it is so ubiquitous. Bank check with your printer to see how they'd like you to fix your file.
- You lot want to display documents on the spider web . You wouldn't use a PDF for a single icon or logo, just it's great for posters, flyers, magazines and booklets. PDFs will keep your unabridged blueprint in one package, making it piece of cake to view, download or print.
Don't utilize a PDF when…
- You need to edit your design. PDFs are great containers, but use other applications for the contents. You can edit raster images with Photoshop and vector graphics with Illustrator. When y'all're done, yous can combine those into a PDF for easy viewing.
EPS
EPS is an image format that stands for Encapsulated PostScript. Although information technology is used primarily as a vector format, an EPS file can include both vector and raster image data. Typically, an EPS file includes a single design element that tin can be used in a larger design.
Yous should apply an EPS when…
- You need to send a vector logo to a customer, designer or a printer. With an EPS file, you don't take to worry about where the logo will be placed or printed. No affair the size, it will e'er appear at the correct resolution.
Don't use an EPS when…
- You're dealing with photographs or artwork. EPS can handle raster images, but this blazon of epitome file is primarily for vectors. Work with a PSD, TIF or JPEG when you take a photo project.
- You lot need to brandish an image online. Export to JPEG, PNG or GIF start.
SVG
SVG stands for Scalable Vector Graphics and is an XML based vector epitome format for two-dimensional graphics. It can be searched, indexed, scaled and compressed and tin can effect in smaller file sizes than other file formats, which makes information technology ideal for web. SVG files can exist edited in graphic editing programs as well as text editors.
You lot should utilize SVG when…
- You lot want to create reckoner generated graphs and diagrams for publishing on the web.
Don't use SVG when…
- You demand a file format for a print workflow.
AI
AI is a proprietary vector image format that stands for Adobe Illustrator. The format is based on both the EPS and PDF standards adult past Adobe. Similar those formats, AI files are primarily a vector-based format, though they can besides include embedded or linked raster images. AI files can exist exported to both PDF and EPS files (for easy reviewing and press), and too JPEG, PNG, GIF, TIFF and PSD (for web use and further editing).

You should use an AI when…
- You need to edit a vector design . AI files allow you to motility and change every single element in your blueprint with just a click or two.
- You need to create a logo, icon or brand mascot . Every vector shape and line created in Illustrator can be diddled up to any size, which makes it ideal for images that need to exist used in many dissimilar ways.
- You lot desire a one-page print slice . Illustrator is perfect for posters, business cards, flyers and notecards that can be combined with other raster images.
- You need to ready type for a logo. Illustrator'due south typesetting features are incredibly powerful, enabling any text to be stretched, skewed and transformed any way imaginable.
Don't use an AI when…
- Y'all need to edit images. If a raster paradigm (photograph or artwork) is being used in a composition, Illustrator has a limited number of tools to edit that image direct. Photoshop (PSD files) tin brand more comprehensive adjustments similar color, contrast and brightness.
Want to find a designer who tin create all the right file types?
Our designers tin can practice that!
Source: https://99designs.com/blog/tips/image-file-types/
0 Response to "So You Think You Know Photoshop"
Post a Comment